這篇主題也是在面試時,面試官八成會問你的問題,懂得如何正確地應用CSS選擇器能大大的提升開發的效率。
有找到一個很完整的條列:[CSS] 選擇器表 (Selectors)
除了最普通的,以"."來選擇類別,你應該也要學會用 id 和 attr 來選擇物件,或者利用偽類來修改HTML預設的樣式
例如:
如上圖a標籤會有預設樣式,可用以下方法來修改
a:link{
color:black;
text-decoration:none;
}
而點擊後的連結則要用a:visited來修改
button標籤的預設樣式則要用:active,:focus來修改
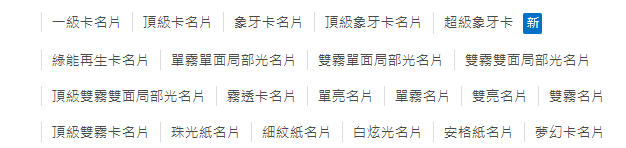
當你在將後台資料泫染至畫面上,且你想在每個被選定的標籤前後加上物件,加除了透過javascript程式,也可以透過偽元素來操作
例如:
當我們想在每一種名片前都有一個灰色的" | ",我們只需要用::before來加入就可,偽元素會要求一個content:"text",如果想加入文字可以輸入在""中,而沒有的話則用content:""即可,寫法是:
.every-class::before{
content: "";
border-left:#9c9c9c 1px solid
height:10px
}
或
.every-class::before{
content: "|";
color:#9c9c9c;
}
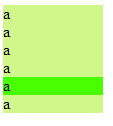
有時我們想將重複的物件中第x個或第偶數個物件做特別的樣式,就可以用到此選擇器
如:
HTML:
<div class="cont">
<div class="apple">a</div>
<div class="apple">a</div>
<div class="apple">a</div>
<div class="apple">a</div>
<div class="apple">a</div>
<div class="apple">a</div>
</div>
CSS:
.cont{
width: 100px;
}
.apple{
background-color: rgb(209, 247, 138);
}
.cont :nth-child(5){
background-color: rgb(72, 255, 0);
}
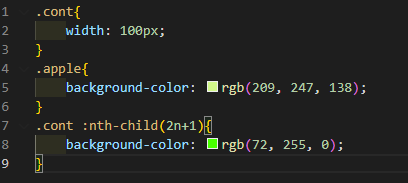
應該不難看得出來,我透過.cont :nth-child(5)來指定.cont的第五個子元素有不同的背景色,此外,若我們是想改變奇數項的子元素有不同的背景色:

則可以這樣改
